What Does It Mean to Call a Function
Tutorials / Processing Tutorials / Calling Functions
Calling Functions
tutorial processing basic
- What's a function?
- How do I call a part?
- What's a parameter?
- Let'due south write some code!
- The Processing Reference
- Draw Order
- Practise: Depict Order
- Coordinates
- Practice: Coordinates
- Colors
- Practise: Colors and Coordinates
- You are at present a developer.
- Homework
Past now you've used the Processing editor to write your first line of code. Congratulations! Now permit's take a closer look at exactly what's happening.
In Processing (and almost other languages), one of the tools you'll employ most often is the power to call a function.
What'southward a function?
Writing a programme is a picayune bit similar writing a recipe. Similar to how a recipe is a prepare of steps that another person follows, a program is a set of steps that the computer follows.
A single step of a recipe might be something like "preheat the oven to 350 degrees" or "add 2 cups of flour", and you might write each stride on its own line. The other person then follows those steps in order, ane after the other, to bake a cake.
preheat oven to 350 degrees go a big bowl add together 2 cups of flour add 1 loving cup of sugar ... This is similar to how a computer program works. A program is a ready of instructions that tells the computer to follow a serial of steps. Each footstep is written on its ain line, and the computer follows the instructions one at a fourth dimension.
A role is ane of those steps. Calling a role is giving the computer a unmarried teaching that tells it to do one thing.
How do I phone call a role?
To telephone call a function (which is another way to say "tell the computer to follow the step on this line of the directions"), you need to do 4 things:
- Write the name of the role.
- Add together parentheses
()after the function's name. - Inside the parenthesis, add any parameters that the function requires, separated past commas.
- End the line with a semicolon
;.
What's a parameter?
In our recipe instructions, imagine if one of the steps only said "preheat the oven" - that wouldn't be enough information! What temperature should you use? That stride requires more information: specifically, a temperature.
Information technology'due south the same idea when you're writing code. Computers are very dumb, so they but know how to practise exactly what you lot tell them. When y'all ask a figurer to bound, it'southward going to ask you: how high? You pass that extra information into a part through its parameters.
The recipe from above might await like this in code:
preheatOven ( 350 ); getLargeBowl (); addFlour ( two ); addSugar ( 1 ); Find that the getLargeBowl part doesn't accept whatsoever parameters, considering you lot don't need any extra data to follow that step!
Let's write some code!
Let's get dorsum to the first line of code you wrote in the last tutorial:
This code calls Processing's ellipse function, which tells the computer to draw a circumvolve.
The ellipse part takes iv parameters: an x position, a y position, a width, and a height. The first two parameters tell the computer where the circle should exist, and the last two parameters tell the computer how large the circle should exist.
And so to describe a circumvolve at an x position of l, a y position of 75, with a width and height of 20, you'd write this line of code:
Open up your Processing editor, type that line of code, and then striking the run push. Y'all should see something that looks like this:

If yous don't experience like opening upward your Processing editor, you tin run the code direct in this online editor:
If this is your kickoff time seeing the online editor, you might want to read more about it.
Attempt changing the parameters to run across what happens. Tin you describe an ellipse in the upper-left corner? The lower-right corner? Can you lot make an ellipse that fills up the whole window? Can you make a very tall ellipse, or a very fatty ellipse?
The Processing Reference
Processing has a ton of functions you tin can call. How do you know what they are and what parameters they take? Let me introduce you to your new best friend: the Processing reference!
The reference lists every function y'all can call in Processing, and clicking on a particular function in the reference gives yous information well-nigh what parameters it needs. Whenever you wonder how you might do something in Processing, the Processing reference should exist your showtime stop.
The reference might seem overwhelming, simply let'southward walk through an instance. Let'due south say you're sick of drawing circles: yous've put them in the upper-left corner, you've made them big, you've made them small. Yawn. Let'southward accept it up a notch and commencement drawing rectangles!!!
With that goal, you can look at the Processing reference and ask yourself, "exercise any of these functions expect like they might draw a rectangle?" (Go ahead, endeavour to find information technology!)
Sure enough, the reference tells you that Processing has a rect function, and that information technology takes 4 parameters: an ten and y position of the upper-left corner of the rectangle, and a width and a elevation specifying the size.
Add a line of code to your sketch that calls the rect function, passing in values for those iv parameters:
ellipse ( 50 , l , 75 , 75 ); rect ( 25 , 40 , 50 , 20 ); Type this line of lawmaking into your Processing editor (or into the online editor above) and click the run button, and you should encounter this:

While yous're at it, discover the size function in the reference and increase the size of the window.
Draw Social club
Notice that the rectangle is drawn overtop of the circle. The society you call functions is very important!
Y'all can call back of a Processing every bit if the computer was an artist painting on a canvas. In the program above, first you tell the creative person to draw a circle, and then a rectangle. Just like if you were drawing on a physical canvas, new shapes are drawn on top of old shapes.
Practice: Draw Gild
Try irresolute the lodge of the part calls to see what happens.
Coordinates
Also notice how the x and y parameters modify the location of your shapes. Increasing the x parameter moves a shape to the correct, and increasing the y parameter moves the shape downward. In other words, the origin of the Processing coordinate system is in the upper-left corner of the canvas.
This might experience unintuitive, especially if you remember the coordinate system from algebra class, where the origin is in the lower-left corner of a graph.
But in Processing, x is the distance from the left edge of the canvass, and y is the distance from the height of the sail.
For instance, if you lot have a window that's 400 pixels broad and 300 pixels high:
-
0,0is the upper-left corner. -
400,0is the upper-right corner. -
0,300is the lower-left corner. -
400,300is the lower-right corner. -
200,150is the center of the canvas. (You lot can find the heart by dividing the width and elevation in half.)
Practice: Coordinates
Get out a piece of paper (graph paper if you accept it!) and depict a rectangle. Pretend the rectangle is a
1000x500window. Draw the event of these role calls:ellipse ( 0 , 0 , 200 , 200 ); ellipse ( 250 , 125 , 100 , 100 ); rect ( 250 , 275 , 200 , 100 ); ellipse ( 450 , 0 , 200 , 200 ); ellipse ( 450 , 500 , 300 , 200 ); rect ( 650 , 0 , 100 , 500 ); ellipse ( yard , 250 , 300 , 300 );Now write a Processing sketch that calls these functions, and compare the actual result to your cartoon.
Colors
At this point, you're probably tired of looking at boring white shapes. Permit'due south add some color!
Open the Processing reference and find the fill up function. The fill up function can take many different kinds of parameters, but I use the R, G, and B format most often.
In this format, the fill office takes iii parameters. Each parameter is a number between 0 and 255, representing how much red, green, and blue to mix into the color.
Calling the fill function changes the color of any shapes yous draw from that betoken on, until you call the fill part once again.
For case, this sketch draws a red circle:
size ( 400 , 400 ); fill ( 255 , 0 , 0 ); ellipse ( 200 , 200 , 300 , 300 ); And this sketch draws red, green, and blue circles:
size ( 400 , 400 ); // red circumvolve fill ( 255 , 0 , 0 ); ellipse ( 100 , 100 , 300 , 300 ); // dark-green circle fill up ( 0 , 255 , 0 ); ellipse ( 200 , 200 , 300 , 300 ); // blue circle fill ( 0 , 0 , 255 ); ellipse ( 300 , 300 , 300 , 300 ); 
Past the way, lines that start with // slashes are comments. These lines are ignored by the computer, but can make your code easier for a human being to read!
RGB colors work a little differently than physical colors that y'all might be familiar with if you've always used watercolors or crayons. I don't want to get into all of the intricacies here, because it gets very complicated- colour is a whole field of study! If you're curious, you can go downward the Wikipedia rabbit hole starting with this article.
But for at present, don't be afraid to experiment with the parameters to run across how they interact, or search for RGB color pickers to get the RGB values you demand.
Do: Colors and Coordinates
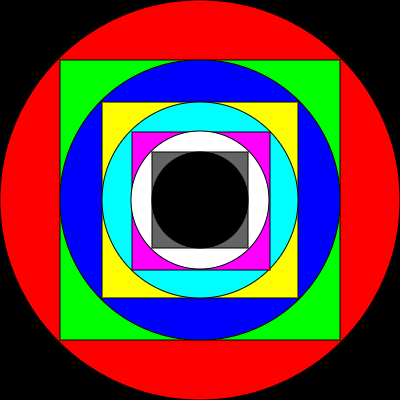
Write a sketch that uses the rect, ellipse, and fill functions to depict this:

You are at present a programmer.
You've at present experienced the process of starting with a goal, reading through the reference, and writing lawmaking that tries to attain that goal. That process is 95% of what a programmer does. From here it's "merely" a affair of figuring out how to do more and more than stuff, past expanding your knowledge to other functions, other languages, other references. But the procedure is going to be the aforementioned every time: kickoff with a goal, do some research, write some code that probably doesn't work at first, fix it, and repeat.
You now know what it feels like to exist a programmer, because you are a programmer.
Homework
The best way to acquire how to code is by, well, writing code. Whoever said "practice makes perfect" wasn't lying!
So before y'all move on to the next tutorial, end and practice writing some code! Give yourself a goal, and and then read through the Processing reference to figure out how to accomplish that goal. Write some code and run into what happens. If y'all aren't quite sure nearly the kinds of things yous can create, here are a few ideas:
- Describe a smiley face.
- Depict a bloom or a garden.
- Draw a rainbow.
- Draw a canis familiaris or true cat.
- Describe a house.
Come upward with a scene that you lot desire to draw, and then write a program that draws information technology. Write Processing code that calls functions to draw the scene.
Then mail service what you create in the forum!
Comments and Questions
Happy Coding is a customs of folks only similar you learning well-nigh coding.
Exercise y'all have a annotate or question? Postal service it here!
Source: https://happycoding.io/tutorials/processing/calling-functions